SharePoint Designer でお知らせ 表示フォーム デザイン変更例
SharePoint Designer でお知らせ リストの表示フォームのデザインを次のように変更する例です。
<SharePoint 2010 例>

下記手順は SharePoint Designer 2010 のものですが、SharePoint Designer 2013 でもデザインビューは利用できませんが、コードレベルで同様のことは可能です。
<SharePoint 2013 例>

■ 参考手順
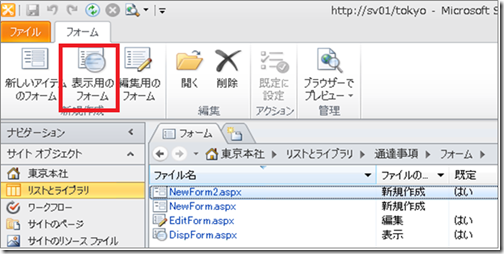
1.SharePoint Designer 2010 で対象リストの [フォーム] 一覧を開きます。
リボンから [表示用のフォーム] をクリックします

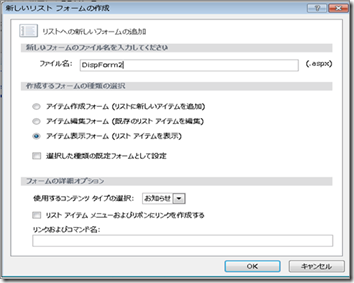
2.[新しいリスト フォームの作成] ダイアログが開くので、ファイル名を任意につけ、[OK] をクリックします。

3.作成したリストフォーム (aspx ファイル) をクリックしてエディターで開きます。 [デザイン] モードに切り替えます。
4.表示フォーム内容の上下に [閉じる] ボタンが用意されていますが、フォーム内容が少ない (縦幅がそんなに多くない)
ため、上部の [閉じる] ボタン は削除したいと思います。
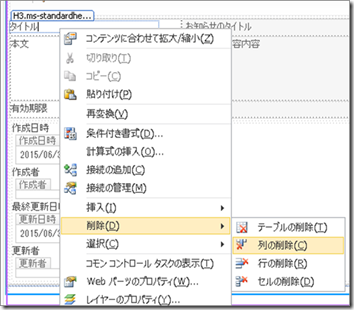
[閉じる] ボタンが表示されている行を範囲選択し、右クリック ― [削除] – [行の削除] をクリックします。
5.ラベル部分の列を削除します。ラベル内容を右クリック – [削除] – [列の削除] をクリックします。


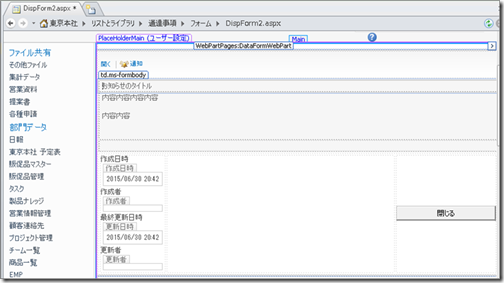
6.[分割] モードに切り替え、デザイン画面内で [タイトル] をクリックし、タイトル欄に相当するソースコードを探します。

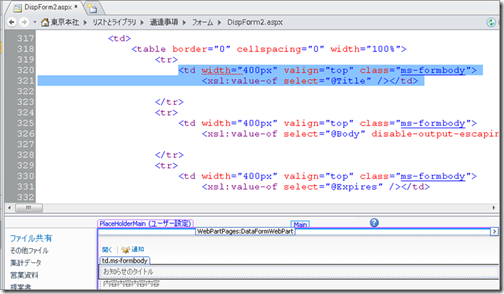
7.タイトル欄に相当するソースコードを次のように変更します。
<変更前>
<td width=”400px” valign=”top” class=”ms-formbody”>
<xsl:value-of select=”@Title” /></td>
<変更後>
<td style=”padding:5px”>
<p style=”font-family: Meiryo UI; font-size: 14px; border-bottom: dotted 1px #000088; border-left: solid 8px #000088;padding-left:10px”><xsl:value-of select=”@Title” /></p></td>
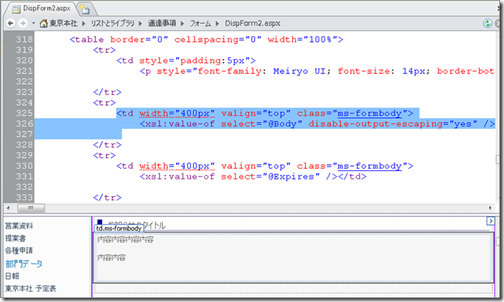
8.デザイン画面内で [本文] をクリックし、本文欄に相当するソースコードを探します。

9. 本文欄に相当するソース コードを次のように変更します。
<変更前>
<td width=”400px” valign=”top” class=”ms-formbody”>
<xsl:value-of select=”@Body” disable-output-escaping=”yes” /></td>
<変更後>
<td style=”padding-left:10px; font-family: Meiryo UI;”>
<xsl:value-of select=”@Body” disable-output-escaping=”yes” /></td>
10. デザイン画面内で [有効期限] をクリックし、有効期限欄に相当するソースコードを探します。
11. 有効期限欄に相当するソース コード を次のように変更します。
<変更前>
<td width=”400px” valign=”top” class=”ms-formbody”>
<xsl:value-of select=”@Expires” /></td>
<変更後>
<td style=”padding-right:20px;text-align:right;font-family: Meiryo UI;”>
有効期限:<xsl:value-of select=”ddwrt:FormatDate(string(@Expires) ,1041 ,3)” /> </td>
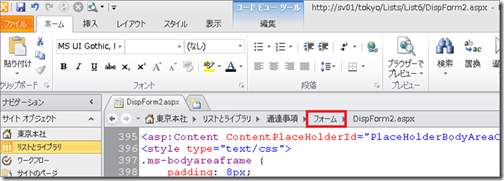
12. リボンを非表示とするためスタイルを追加します。リボン内の [ホーム] タブの [詳細モード] をクリックします。
13. ソースコード内で、PlaceHolderBodyAreaClass という ID の ContentPlaceHolder タグ内のスタイル タグに、
スタイルを追加します。(赤字部分)
<asp:Content ContentPlaceHolderId=”PlaceHolderBodyAreaClass” runat=”server”>
<style type=”text/css”>
.ms-bodyareaframe {
padding: 8px;
border: none;
}
#s4-ribbonrow{display:none;}
</style>
</asp:Content>
14. 上書き保存します。上書き保存時に、警告ダイアログが表示された場合、[OK] をクリックします。
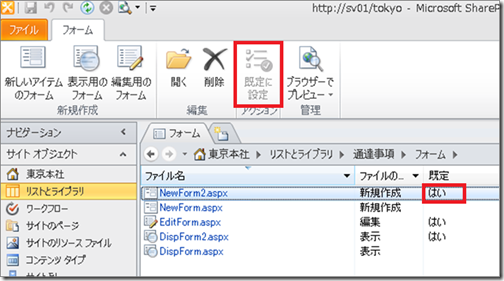
15. [フォーム] をクリックし、フォーム一覧に戻ります。

16. フォームの一覧で、追加したリストフォーム (aspx ファイル) を選択肢、[既定に設定] をクリックします。

動作確認すると、表示フォームのデザインが変更され、表示フォーム内のリボンが非表示となっていることが確認できます。
奥田 ![]()
SharePoint Server 関連コース
-
CI635-H SharePoint Server サイト構築
SharePoint Server のサイト管理やサイト構築を行う方を対象に、サイト構築や運用管理に必要となる基本スキルやサイト構築方法を習得いただけるコースです。これから SharePoint の管理を行う IT 管理者の方や、サイト管理やサイト構築を行う担当者の方に最適です。Subscription Edition に対応しており、アップデートによる新しい機能やこれまでとの差異も含めて解説!

