PowerApps : 編集フォームのタブデザイン
PowerApps で入力フォームをタブ切り替えできるように設定する方法をご紹介します。

入力項目が多くある場合、タブで切り替えながらフォームをページングしながら入力したいことがあると思います。入力フォームを複数に分けて作成する方法は PowerApps ではいくつかあげられます。例えば、PowerApps 画面 (スクリーン) を複数用意することも方法のひとつです。画面を複数作成し、入力項目を複数画面に分けてデザインします。この場合入力された内容の保存には、複数画面に分かれて入力された内容を Patch 関数や Collect 関数でデータソースに保存することになるでしょう。
今回は簡単な方法として1つの画面 (1つの編集フォーム) でタブ切り替えデザインを行う Tips をご紹介します。この場合データソースへの反映は SubmitForm 関数で行えますし、新規登録/既存データ編集の切り替えも FormMode の切り替えで行えるため、複数の画面に入力フォームを分けるよりもデータ保存に対する設定が簡単です。
■ 設定方法
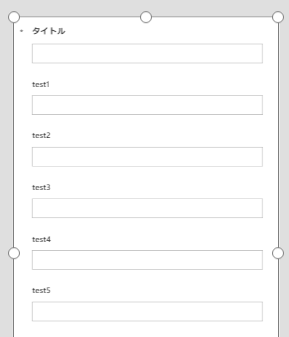
- 画面ショットは SharePoint フォームのカスタマイズ画面です。
タイトル、test1、test2、test3.test4、test5 と列があり、SharePoint リスト フォームカスタマイズ時の既定で用意される編集フォームに列の並べ替え設定を行った内容です。
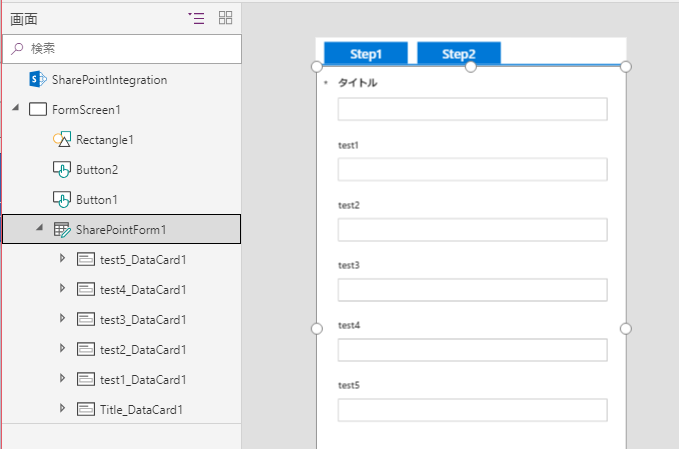
2.ボタンを配置してタブデザインを作る
編集フォームの縦幅を調整し、ボタンを2点配置します。
画面では、さらにボタンと編集フォームの間に四角を配置しています。

- ボタンの Text プロパティはそれぞれ、 “Step1” “Step2”
- ボタンの Width プロパティは 120
- 四角アイコンの Height プロパティは 2
3.ボタンのプロパティ設定
ボタンに次のプロパティ設定を行い、切り替え動作のベースを作る
| ボタン | プロパティ | 数式 |
|---|---|---|
| Step1 ボタン | OnSelect | UpdateContext( { step1: true, step2: false } ) |
| Fill | If( step1, Blue , Gray ) | |
| Step2 ボタン | OnSelect | UpdateContext( { step1: false, step2: true } ) |
| Fill | If( step2 , Blue , Gray ) |
- ボタンクリックで、step1 コンテキスト変数および step2 コンテキスト変数の値の true/false を切り替え
- step1 変数、step2 変数の値によって、ボタンの色を変更
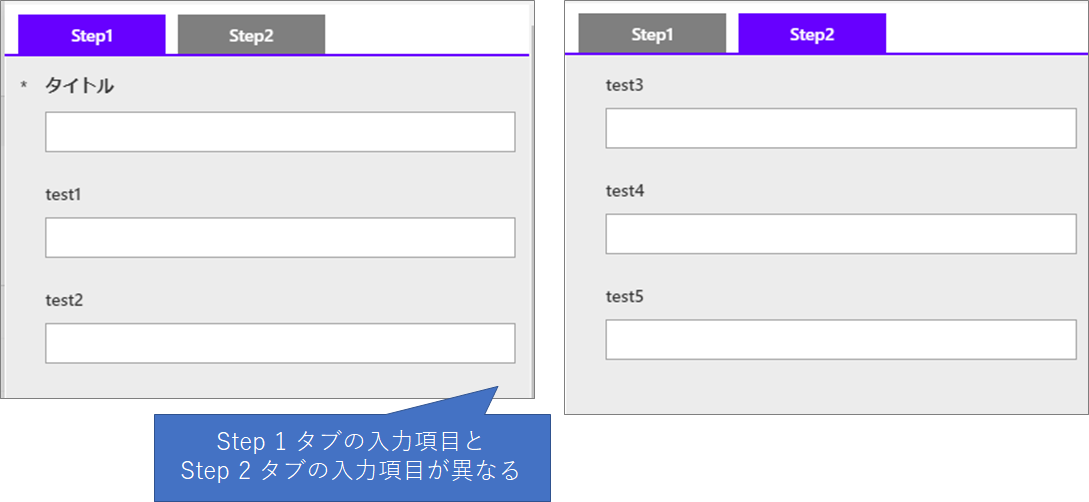
4.入力項目の切り替え
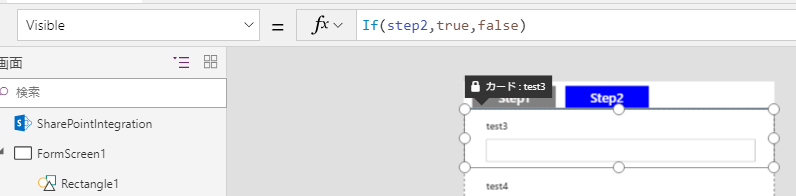
編集フォーム内の各カード (列ごと) に表示/非表示切り替え設定として Visible プロパティを変更します。
- Step1 ボタンクリック時に表示したい列

- Step2 ボタンクリック時に表示したい列

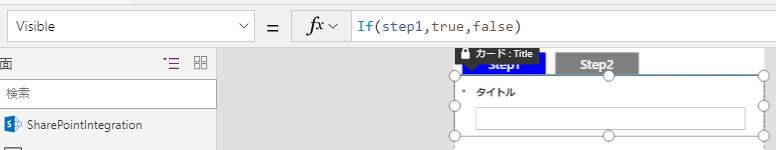
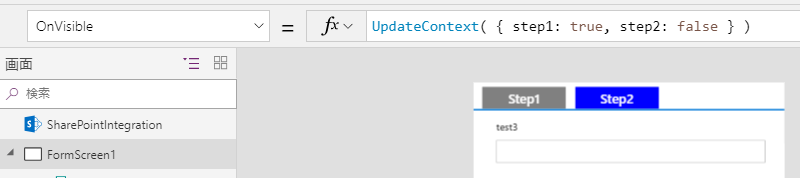
5.画面の OnVisible プロパティ
画面を開いた際に、Step1 タブが開いているように見えるよう、OnVisible プロパティを設定します。

完成したら発行して内容確認してみてください。
奥田でした。
Power Apps 関連コース
-
CI613-H Power Apps による Microsoft 365 活用
Microsoft 365 に含まれるライセンスで利用可能な機能を活用し、Power Apps を使用したローコードアプリ作成の手法を実践的に学ぶコースです。キャンバス アプリのしくみや挙動を詳細に理解し、実務で役立つテクニックを習得できます。「受付管理」 「問合せ管理」、「申請・承認プロセス」 などの具体的な業務シナリオを題材に、実際に 2 つの業務アプリを作成!
-
CI721-H Power Apps & Power Automate 実践ラボ - 業務管理編
「業務管理」をテーマに、実務でよくある課題を毎回ピックアップ。設計のポイントや設定手順、つまずきやすいポイントへの対処法、実践的なテクニックや Tips などを確認しながら、実際にアプリやフローを一緒に作成していく、上級者向けの実践型コースです。
-
CI722-H Power Apps & Power Automate 実践ラボ - 承認プロセス設計編
「承認プロセス設計」をテーマに、実務でよくある課題を毎回ピックアップ。設計のポイントや設定手順、つまずきやすいポイントへの対処法、実践的なテクニックや Tipsなどを確認しながら、実際にアプリやフローを一緒に作成していく、上級者向けの実践型コースです。