トップページに配置したお知らせ Web パーツの表示形式 変更 その1
こんにちは、奥田です。
今日は先日セミナーにご参加いただいた方からいただいた質問からの投稿です。
<やりたいこと>
トップページにお知らせ リストの Web パーツを配置し、必要な列情報を表示するように設定。
既定で [タイトル] 列がハイパーリンクとなり、クリックすることでアイテムの表示画面が開きますが、タイトル列ではなく他の列をアイテムの表示画面へのハイパーリンクにしたい。
Web パーツ内に表示する列として [タイトル (編集メニュー付きのアイテムにリンク)]、[タイトル (アイテムへのリンク)] を選択することで、アイテムの表示画面へのハイパーリ
ンクとなるタイトル列を表示できますが、タイトル列以外にアイテムへのリンクは表示できません。
<方法>
次のような列を持つお知らせ リストがあることを前提とします。
(お知らせリストに [内容] 列を追加)
| タイトル | 1 行テキスト |
| 内容 | 複数行テキスト (リッチ テキスト) |
| 本文 | 複数行テキスト (拡張リッチ テキスト) |
| 有効期限 | 日付 |

→ [タイトル] 列ではなく、[内容] 列をアイテムの表示画面へのハイパーリンクにしたいとします。
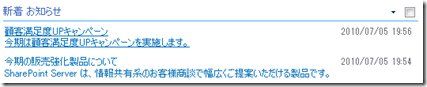
1. ブラウザーでトップページにお知らせ リストの Web パーツを配置し、表示したい列等の設定を行う。
(画面ショットは、[内容] 列と [作成日時] 列を表示、ツールバーなどいらないメニューは表示しないよう設定しています)
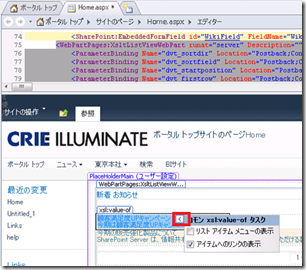
2. SharePoint Designer 2010 でトップページを開く。
3. Web パーツ内のハイパーリンクにしたい列を選択し、スマートタグから [コモン xsl:value-of タスク] メニューを開き、
[アイテムへのリンクの表示] をオンにします。
4. ページを上書き保存します。
以上の設定で、タイトル列以外の列情報もアイテムの表示画面へのハイパーリンクになりました。
奥田理恵でした
SharePoint Server 関連コース
-
CI635-H SharePoint Server サイト構築
SharePoint Server のサイト管理やサイト構築を行う方を対象に、サイト構築や運用管理に必要となる基本スキルやサイト構築方法を習得いただけるコースです。これから SharePoint の管理を行う IT 管理者の方や、サイト管理やサイト構築を行う担当者の方に最適です。Subscription Edition に対応しており、アップデートによる新しい機能やこれまでとの差異も含めて解説!

