トップページに配置したお知らせ Web パーツの表示形式 変更 その2
前回の投稿の続きです。
リストの Web パーツをトップページ内に貼りつけた場合、標準では [タイトル] 列のみがアイテムの表示画面へのハイパーリンクにできますが、SharePoint Designer 2010 を利用してその他の列もリンクにする方法について前回の投稿でご紹介しました。
今回は日付列の表示形式の変更方法についてです。
次図のように、日付列の内容が表示されているリスト Web パーツがあるとします。
1. SharePoint Designer 2010 でそのページを開きます。
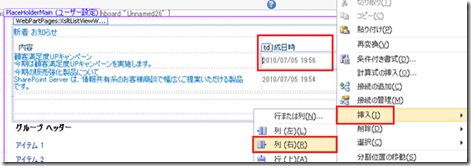
2. 日付が表示されている列 <td> タグを右クリックし、[挿入] – [列(右)] をクリックします。
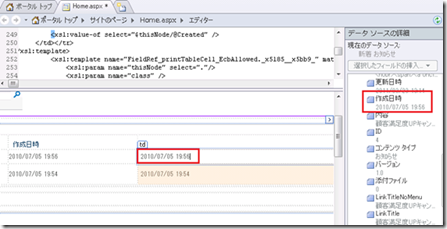
3. 列 <td> が追加されるので、その中に [データソースの詳細] 作業ウィンドウから [作成日時] など日付列を
ドラッグ アンド ドロップして配置します。
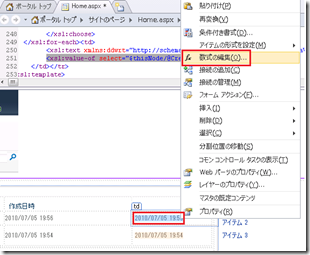
4. 追加した日付列の値を右クリックし、[数式の編集] をクリックします。
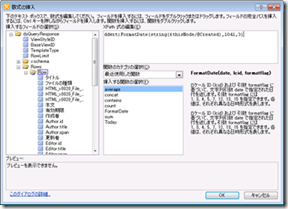
5. [数式の挿入] ダイアログが開くので、次のように FormatDate 関数を利用して日付の表示形式を指定します。
・ 元の数式: $thisNode/@Created (作成日時列の場合)
・ 編集後の数式:ddwrt:FormatDate(string($thisNode/@Created),1041,3)
6. もともと表示されていた作成日時列を列単位で削除し、ページを上書き保存
以上の手順で、日付の表示形式を FormatDate 関数で変更できました
奥田理恵でした。
SharePoint Server 関連コース
-
CI635-H SharePoint Server サイト構築
SharePoint Server のサイト管理やサイト構築を行う方を対象に、サイト構築や運用管理に必要となる基本スキルやサイト構築方法を習得いただけるコースです。これから SharePoint の管理を行う IT 管理者の方や、サイト管理やサイト構築を行う担当者の方に最適です。Subscription Edition に対応しており、アップデートによる新しい機能やこれまでとの差異も含めて解説!

