SharePoint Server Subscription Edition : 列の書式設定を利用してみた
SharePoint Server Subscription Edition は毎月リリースされるパブリック更新プログラムの他に、年に2回 (春に 1 回、秋に 1 回) 機能の更新があります。機能の更新には管理者向け機能だけでなく、利用者側にわかりやすい機能強化も含まれています。今回は、バージョン23H1で追加された列の書式設定を利用した結果をお伝えしたいと思います。
列の書式設定を利用するとリストやライブラリの列の表示方法をカスタマイズできます。例えば、列に保存された値に応じて色や表示形式などのスタイルを適用したり、計算結果や操作メニューを表示するなどの設定が可能です。以前より SharePoint Server でも利用は可能でしたが、このバージョンアップにより Excel 形式の条件付き演算子 (=if) が利用できるようになりました!
列の書式設定 バージョン毎の参照スキーマ
| SharePoint OnlineSharePoint Server SE (>= 23H1) | SharePoint Server 2019, SE (< 23H1) | |
|---|---|---|
| 参照スキーマ | v2
https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json |
v1
https://developer.microsoft.com/json-schemas/sp/v1/column-formatting.schema.json |
- SharePoint Server Subscription Edition で管理者が早期リリースリングを有効にしていた場合、バージョン 22H2 適用時より v2 スキーマを参照します。
やりたい事
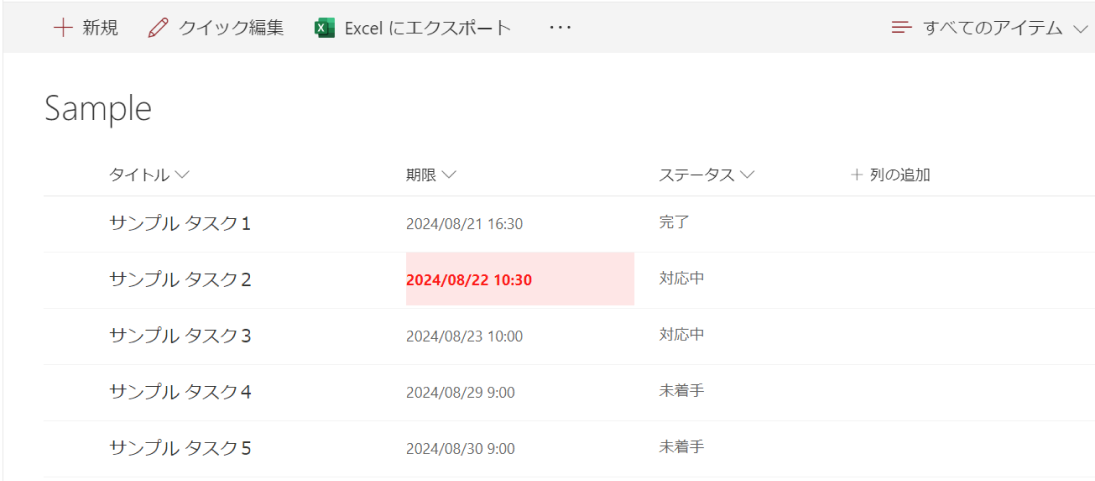
Status が完了になる前に期限が切れたアイテムを赤字で表示します。
SharePoint リストを作成
以下の列構成を含むリストを作成します。
| 列名(内部名) | 列名(表示名) | 列の種類 | 備考 |
|---|---|---|---|
| Title | タイトル | 1行テキスト | |
| DueDate | 期限 | 日付と時刻 | |
| Status | ステータス | 選択肢 | 未着手、対応中、完了 |
サンプルデータを登録しておきます。
期限列に列の書式設定を設定
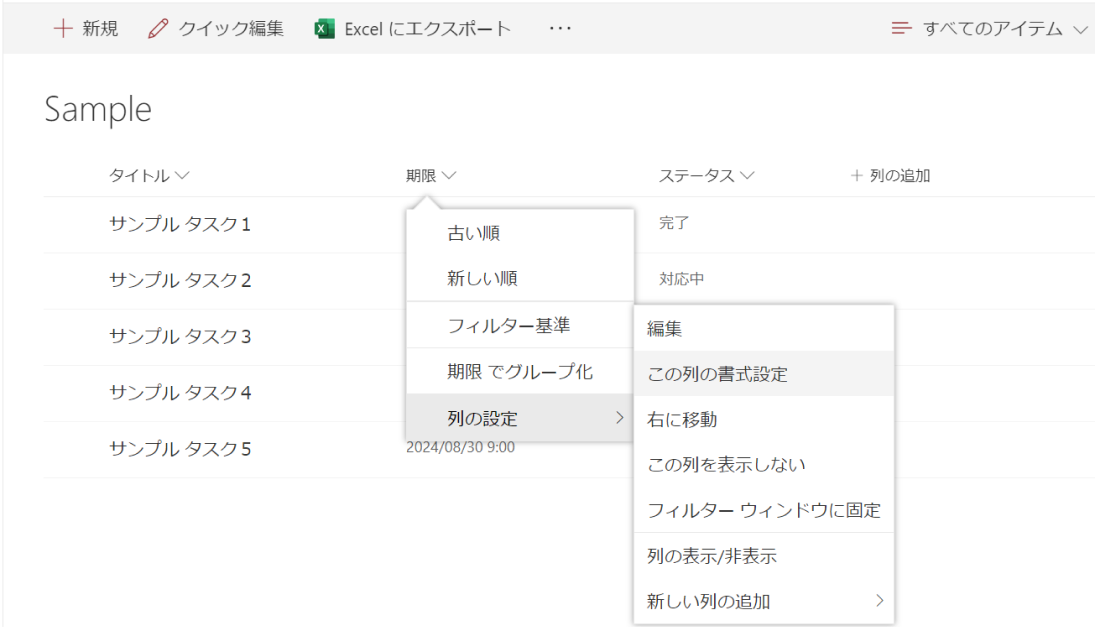
列ヘッダーから [期限] – [列の設定] – [この列の書式設定] をクリックします。
以下 JSON を貼り付け、[保存] をクリックします。
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "div",
"debugMode": true,
"txtContent": "@currentField",
"style": {
"color": "=if([$DueDate] <= @now && [$Status]!='完了', '#ff0000', '')"
}
}
このバージョンアップがある前は、抽象構文ツリーしか対応していなかったため、以下の JSON を記述する必要がありました。(AND 条件使ってみましたが長いし見づらい・・・!!!)
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "div",
"debugMode": true,
"txtContent": "[$DueDate]",
"style":{
"color":{
"operator": "?",
"operands": [
{
"operator": "&&",
"operands": [
{
"operator": "<=",
"operands" : [
"[$DueDate]",
"@now"
]
},
{
"operator": "!=",
"operands": [
"[$Status]",
"完了"
]
}
]
},
"#ff0000",
""
]
}
}
}Excel 形式の式が利用できるようになったため、さらに書式を追加するのも簡単ですね。
背景や文字の太さも変更するように修正してみました。
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "div",
"txtContent": "@currentField",
"style": {
"color": "=if([$DueDate] <= @now && [$Status]!='完了', '#ff0000', '')",
"font-weight" : "=if([$DueDate] <= @now && [$Status]!='完了', 'bold', 'normal')" ,
"background-color" : "=if([$DueDate] <= @now && [$Status]!='完了','#ffe6e6','')"
}
}
まとめ
これまで抽象構文ツリー方式のみでわかりづらかった列の書式設定ですが、SharePoint Online と同様に Excel 形式の式を利用できるようになり大変使い易くなりました。これなら、クラシック表示のリストに CSS や JavaScript を書くより簡単に複雑な条件をいれながらスタイルを設定できるのではないでしょうか。
しかし、SharePoint Online と同じ V2 スキーマを参照するようになったため期待を込めてその他の機能もいくつか試してみましたが、Excel 形式の式以外は以下の通りまだ利用できない状態でした。
- Pタグ:NG
- 値の設定 (setValue):NG
- ホバーカードの表示:NG
さらに、Excel 形式の書式設定を利用した列をリスト Web パーツで表示したところ、表示されないという問題が。。。リストのビューを主に利用する場合は問題ないのですが、ページ上に表示しての利用はまだまだ厳しいようです。今後に期待ですね♪
SharePoint Server 関連コース
-
CI635-H SharePoint Server サイト構築
SharePoint Server のサイト管理やサイト構築を行う方を対象に、サイト構築や運用管理に必要となる基本スキルやサイト構築方法を習得いただけるコースです。これから SharePoint の管理を行う IT 管理者の方や、サイト管理やサイト構築を行う担当者の方に最適です。Subscription Edition に対応しており、アップデートによる新しい機能やこれまでとの差異も含めて解説!