SharePoint Designer でリボン内にメニュー作成 – ワークフロー起動
今日はクリスマスイブですね。あんまり大人は関係ありませんが。さて、今日は SPD ネタをひとつご紹介します。
SharePoint Designer 2013 を利用してできることの一つに、カスタム アクション作成機能があります。この機能を利用すると、リストやライブラリのリボン内に、独自コマンドメニューを追加できます。
ボタンのアイコン画像も自分で用意したものを利用できるので、簡易な設定でリボン内にメニュー追加ができますが、問題はクリックしたときに何をさせられるか?ですよね。
ソリューション開発や SharePoint 用アプリ開発を行ってカスタム アクション開発を行った場合には、クリック時の動作は、プログラミングでいかように開発できますが、SharePoint Designer 2013 で作成する場合にはそうはいきません。SharePoint Designer 2013 でカスタム アクション作成時に、設定できるのは以下3種類です。
・ フォームへの移動
指定したリスト・ライブラリのフォーム (新規入力画面や編集画面、表示画面) を起動する。
正直そんなに利用する機会はないかと思います。リストA 内のデータを操作している際に、リストA 内の各フォーム は既定で用意されているリボン内メニューから開けますし。リストA内のデータを操作している際に、他のリストB のフォームを開きたいといったことはよくあるシナリオとしてさほどイメージできないので。
・ ワークフローの開始
手動開始で関連付けられた ワークフローの開始ボタンを作成できます。
ワークフロー機能を利用して簡易な処理を組み込む場合にはとっても便利です。
・ URL への移動
指定した URL を開けます。リスト内のデータを操作している際に、他の参考 URL を開いたり。。
でしょうか。また JavaScript も OK。
今日は SharePoint Designer 2013 を利用して、手動開始ワークフロー用のボタンを作成する内容をご紹介します。
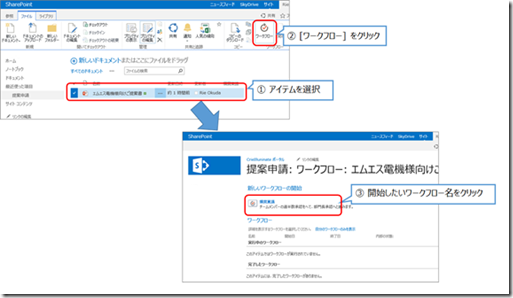
手動開始ワークフローの場合、既定では次のような操作でワークフローを開始できます。

① まず、ワークフローを開始させたいリスト アイテムを選択し、
② リボン内の [ファイル] タブ – [ワークフロー] をクリックし、
③ からの、そのリスト/ライブラリに関連ついているワークフロー一覧が表示されるので、
開始したいワークフロー名をクリック
なかなかの操作ステップです。
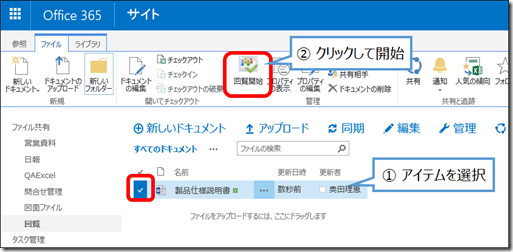
SharePoint Designer でメニューを作成した場合がこちら。

① まず、ワークフローを開始したいリスト アイテムを選択し、
② リボンから作成したボタンをクリック 以上!
と、操作ステップを簡略化でき、「ワークフロー」 といった難しい用語を意識せず、ワークフローによって組み込んだ機能を操作してもらえます。
<設定方法>
- 16*16、32*32 のアイコン画像を用意し、サイト内にアップロードしておく。
([サイトのリソースファイル] ライブラリ等任意のライブラリにアップロード) - 手動起動でワークフローが関連付け設定がされているリスト・ライブラリでのみ設定可能。
-
- SharePoint Designer 2013 で対象のサイトを開きます。
- [サイト オブジェクト] より [リストとライブラリ] をクリックします。
- リストとライブラリの一覧が表示されます。対象のリストもしくはライブラリをクリックします。
- リボンより、[ユーザー設定のアクション] – [リボンの表示] をクリックします。
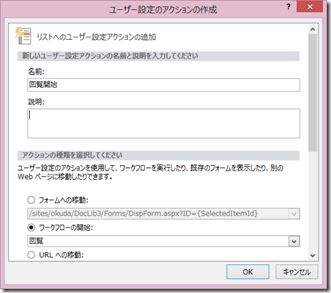
- [ユーザー設定のアクションの作成] ダイアログ ボックスが表示されます。次の設定を行い [OK] をクリックします。
● 名前:任意のメニュー名
● アクションの種類:[ワークフローの開始] を選択し、
リストまたはライブラリに関連付けられている手動開始のワークフローを選択
● ボタンイメージのURL:メニューに表示したい画像ファイルのパスを指定
以上、奥田でした。
SharePoint Server 関連コース
-
CI635-H SharePoint Server サイト構築
SharePoint Server のサイト管理やサイト構築を行う方を対象に、サイト構築や運用管理に必要となる基本スキルやサイト構築方法を習得いただけるコースです。これから SharePoint の管理を行う IT 管理者の方や、サイト管理やサイト構築を行う担当者の方に最適です。Subscription Edition に対応しており、アップデートによる新しい機能やこれまでとの差異も含めて解説!