SharePoint Framework クエリ文字列変化時に React コンポーネントを再レンダリングする
前回に引き続き、React コンポーネントの再レンダリング処理について深堀してみます。今回は、リストのビューの切替えやフィルター処理、ページの編集モードへの切り替え時に React コンポーネントを再レンダリングする方法についてです。
問題動作の確認
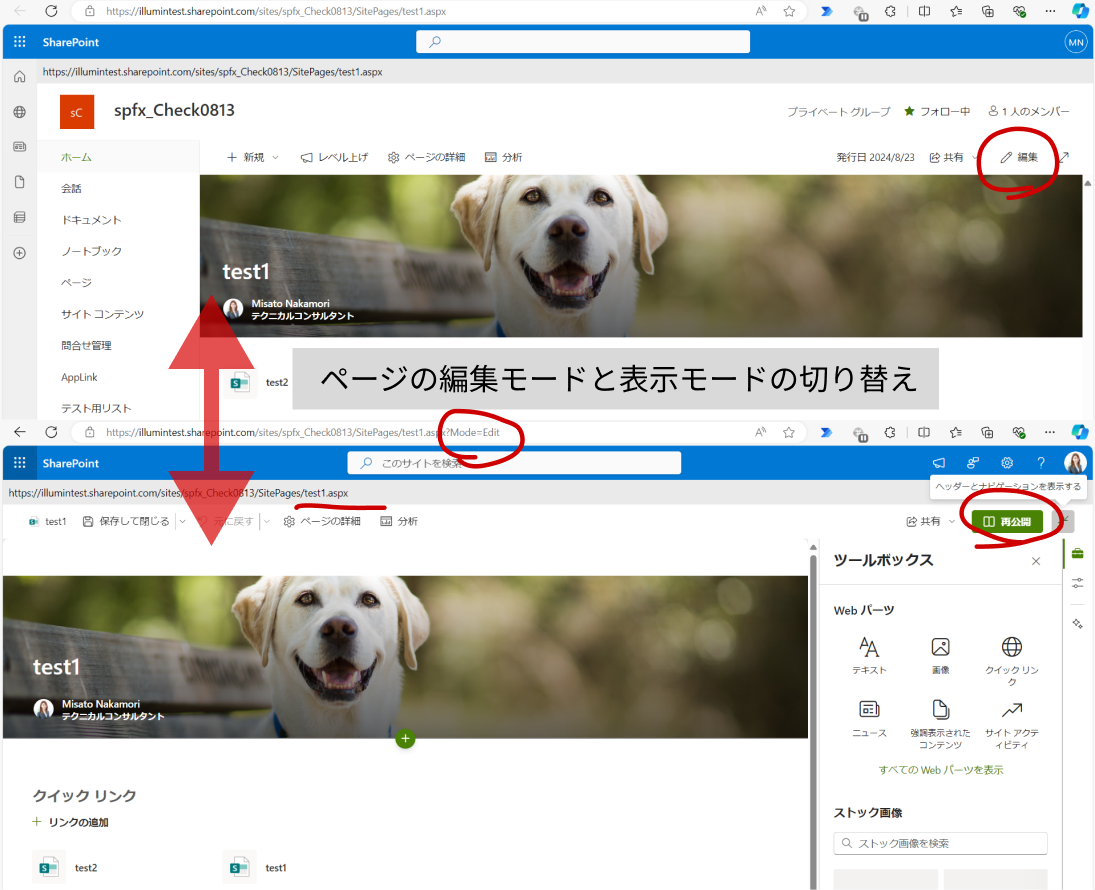
前回の内容を利用しましょう。ヘッダー部分に現在の URL を表示させる簡単なサンプルです。
[編集] ボタンをクリックし編集モードに切替えたり、[再公開] ボタンで表示モードに切替えたりしてみても、ヘッダーに表示されている URL が変更されることはありません。navigatedEvent は、SharePoint モダンページでの画面遷移に対応していますが、編集モードへの切替えやリスト ビューのフィルターなどによる URL の変更などには対応していないことがわかります。
処理の追加
1.カスタムフックの追加
src\extensions\sample フォルダー内に hooks フォルダーを作成し、その中に getParam.ts を作成します。以下ソースを記述します。
/* eslint-disable @typescript-eslint/no-explicit-any */
/* eslint-disable @typescript-eslint/explicit-function-return-type */
import { useEffect, useState } from 'react';
export const useParam = () => {
const [_param, setParam] = useState(() => location.href.toLowerCase());
const bindToHistory = (): void => {
const defaultPushState = history.pushState;
const defaultReplaceState = history.replaceState;
const checkPage = (data: any, title: string, url?: string | null): void => {
if (url) {
const lurl = url.toLowerCase();
setParam(lurl);
}
}
const pushState = () => {
return function (data: any, title: string, url?: string | null) {
checkPage(data, title, url);
return defaultPushState.apply(this, [data, title, url]);
}
}
const replaceState = () => {
return function (data: any, title: string, url?: string | null) {
checkPage(data, title, url);
return defaultReplaceState.apply(this, [data, title, url]);
}
}
history.pushState = pushState();
history.replaceState = replaceState();
}
useEffect(() => {
const exit = () => {
const lurl = location.href.toLowerCase();
setParam(lurl);
}
bindToHistory();
window.addEventListener('popstate', exit);
return () => {
window.removeEventListener('popstate', exit);
}
}, []);
return _param;
}
src\extensions\sample\components\Header.tsx を開き、以下の通り修正します。
import * as React from 'react';
import { useParam } from '../hooks/getParam';
const Header: React.FC<{}> = () => {
const _param = useParam();
return (
<>
<div
style={{
backgroundColor: '#eaeaea',
color: '#000000',
padding:'8px'
}}
>{_param }</div>
</>
);
}
export default Header;
2.メインクラスの修正
src\extensions\sample\SampleApplicationCustomizer.ts を開きソースを以下の通り修正します。
/* eslint-disable @typescript-eslint/no-non-null-assertion */
import {
BaseApplicationCustomizer,
PlaceholderContent,
PlaceholderName
} from '@microsoft/sp-application-base';
import * as React from 'react';
import * as ReactDOM from 'react-dom';
import Header from './components/Header'
export default class SampleApplicationCustomizer
extends BaseApplicationCustomizer<{}> {
private _topPlaceholder: PlaceholderContent | undefined;
public onInit(): Promise {
this._renderTopPlaceHolder();
return Promise.resolve();
}
private _renderTopPlaceHolder(): void {
if (!this._topPlaceholder) {
this._topPlaceholder = this.context.placeholderProvider.tryCreateContent(
PlaceholderName.Top, { onDispose: this._onDispose });
}
const element: React.ReactElement<{}> = React.createElement(Header, { });
ReactDOM.render(element, this._topPlaceholder!.domElement);
}
private _onDispose(): void {
if (this._topPlaceholder!.domElement) {
ReactDOM.unmountComponentAtNode(this._topPlaceholder!.domElement);
}
}
} 3.アプリの準備
ターミナルから以下コマンドにて、バンドルしパッケージ化を行います。
gulp bundle
gulp package-solution
- テスト中にソースの修正をできるように –ship なしでバンドル&パッケージ化すると簡単です。
アプリカタログにアップロードし、サイトにアプリを追加します。
準備ができたらターミナルからローカル Web サーバーを起動します。
gulp serve --nobrowser動作確認
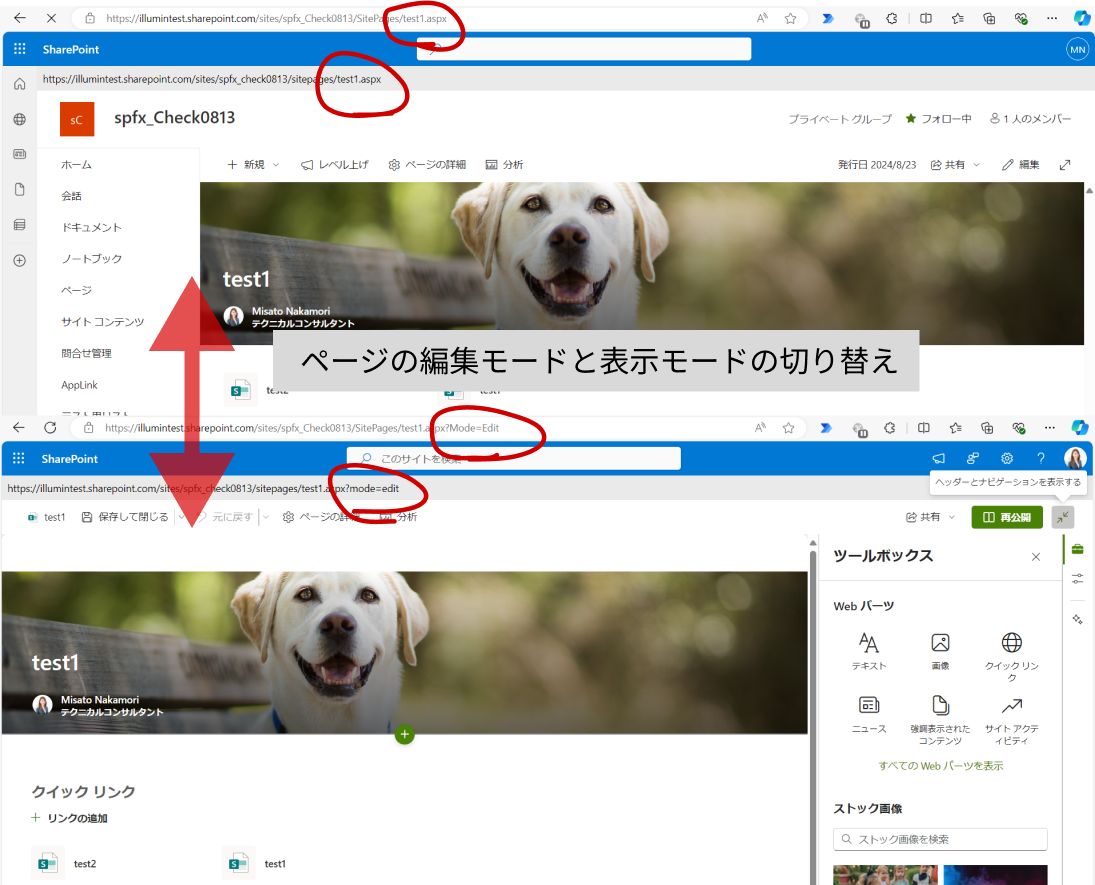
ページを編集モードに切替えたり表示モードに切替えたりしてみましょう。正しく、画面遷移後に URL が反映されるようになりました。
リスト ビューのフィルターやソート処理などによる URL の変化についてもすべて再レンダリングされるようになりました。
まとめ
モダン表示のページは navigatedEvent を利用すると画面遷移時にコンポーネントを再レンダリングされるようになりますが、navigatedEvent では編集モードへの切替えやリスト ビューでのフィルター処理など画面遷移を行わないページ内の動きにあわせて React コンポーネントを再レンダリングすることはできません。
モダンページは、pushState によるアドレスの置き換え処理により URLを更新しているので、ブラウザーの履歴操作である (pushState と replaceState) をフックして、URL が変更されたことを確認する必要があります。
アプリケーションカスタマイザーをページが編集モードの時は動作させないなどの細かい制御が必要な時にご利用ください。ブラウザーの戻る操作にも対応しているので確認してみてくださいね♪
高度なカスタマイズ 関連コース
-
CI620-H SharePoint Framework 開発 基礎
SharePoint Framework (SPFx) を利用すると独自の Web パーツ開発や、ヘッダー・フッターのカスタマイズなど、さまざまな独自機能を開発し、追加することが可能です。これから SharePoint Framework の開発を行う方を対象に知っておくべき内容を 2 日間に集約して体系的に解説!
-
CI721-H Power Apps & Power Automate 実践ラボ - 業務管理編
「業務管理」をテーマに、実務でよくある課題を毎回ピックアップ。設計のポイントや設定手順、つまずきやすいポイントへの対処法、実践的なテクニックや Tips などを確認しながら、実際にアプリやフローを一緒に作成していく、上級者向けの実践型コースです。
-
CI722-H Power Apps & Power Automate 実践ラボ - 承認プロセス設計編
「承認プロセス設計」をテーマに、実務でよくある課題を毎回ピックアップ。設計のポイントや設定手順、つまずきやすいポイントへの対処法、実践的なテクニックや Tipsなどを確認しながら、実際にアプリやフローを一緒に作成していく、上級者向けの実践型コースです。