SharePoint Framework client-side web パーツ開発のファースト ステップ
SharePoint Framework は、SharePoint の新しいページ/Web パーツ モデルです。Modern UI とか新しい UI エクスペリエンス等とよばれていますが、SharePoint Online では、リスト/ライブラリ/ページの新しい UI の提供が始まっています。
- 新しいページ概要 (作成・編集)
- SharePoint Framework 開発ツール
- 開発を行う前に: 開発環境の準備
- 開発を行う前に: Office 365 テナントの準備
- 簡単な Client-side Web パーツを作ってみる (指定したリストのアイテム一覧)
■ 新しいページ概要 (作成・編集)
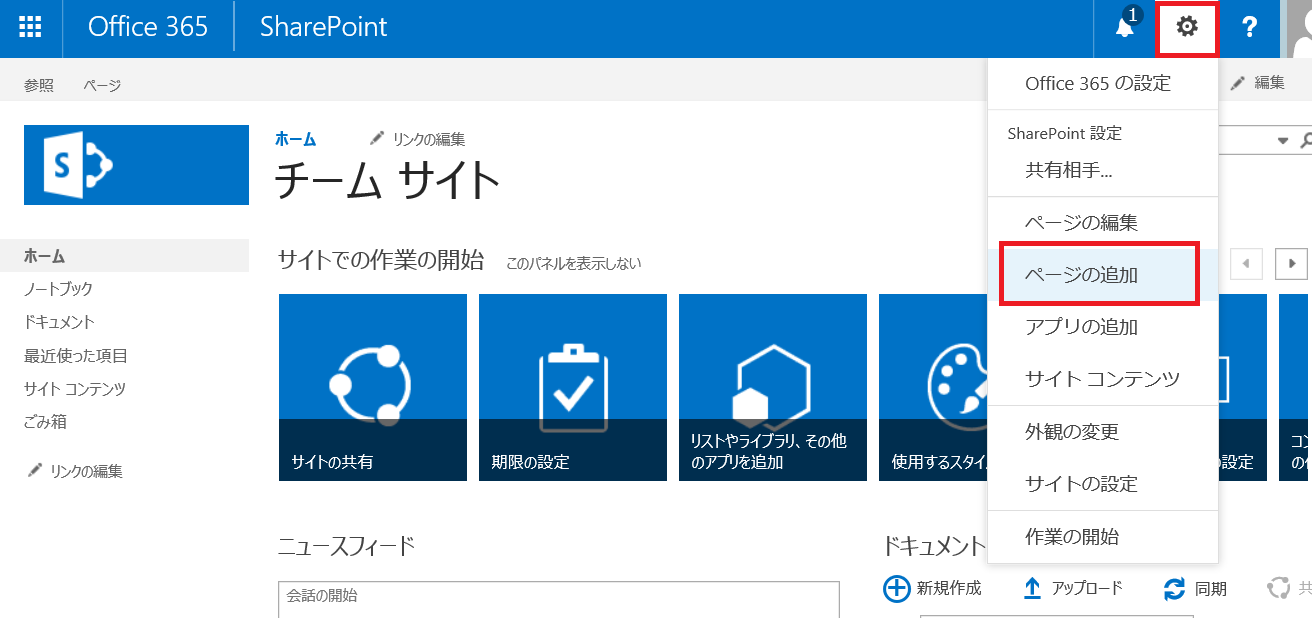
1.新しいページを作成する場合、[設定] – [ページの追加] をクリックします。

2.ページが作成され、編集モードで開きます。

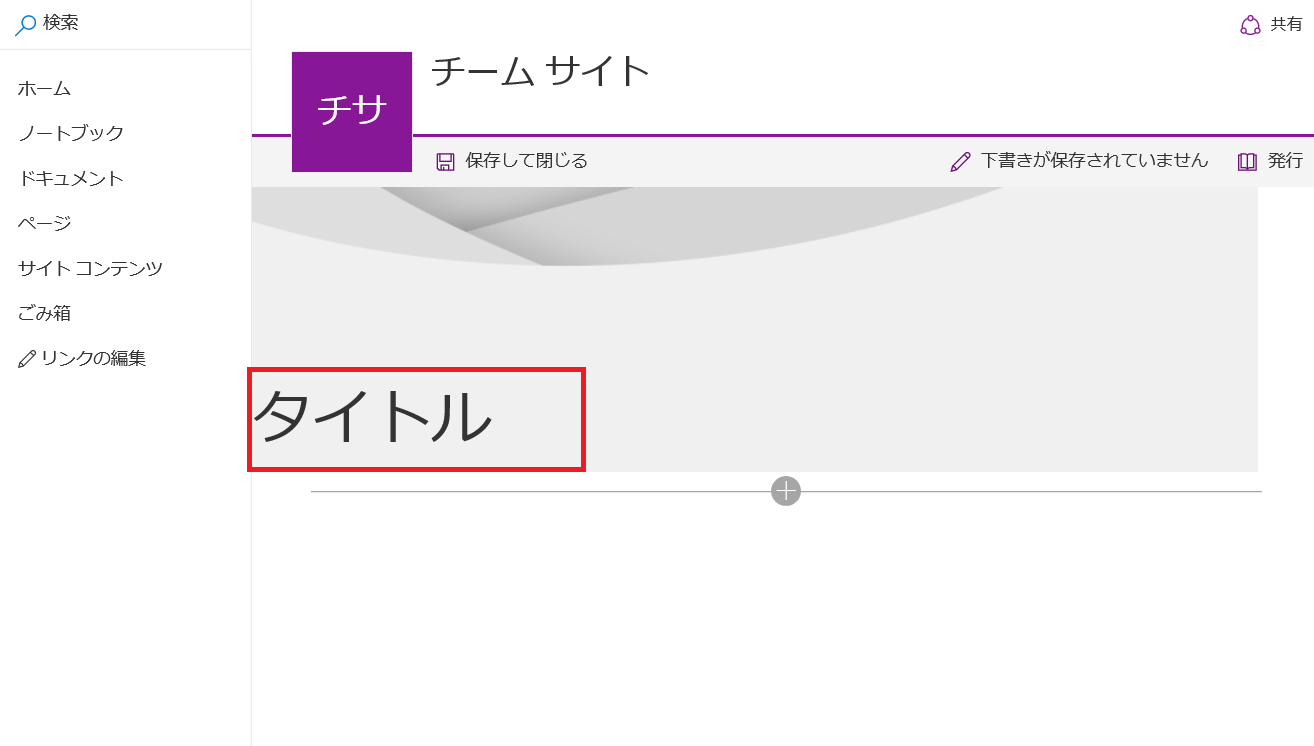
3.タイトルをつけて、

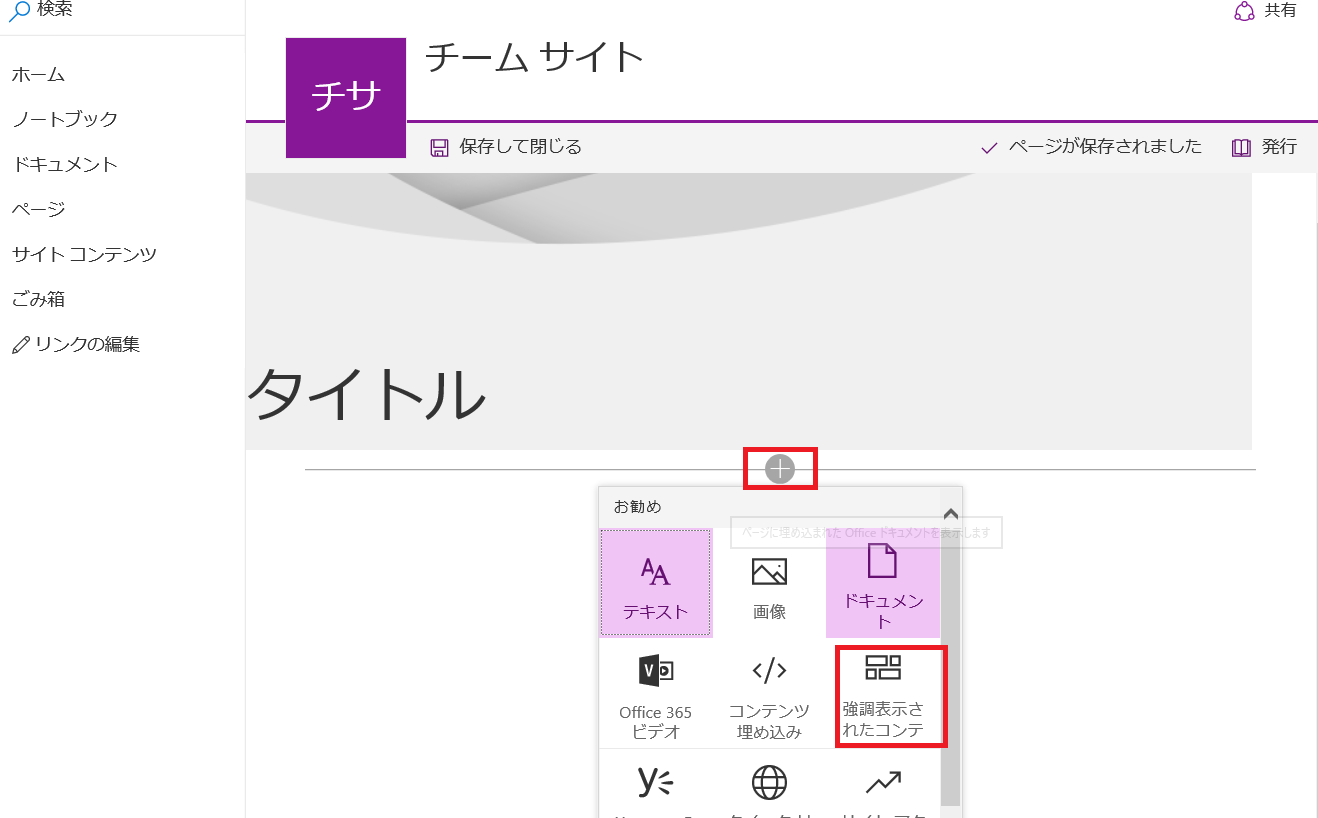
4.Web パーツの挿入も可能です。

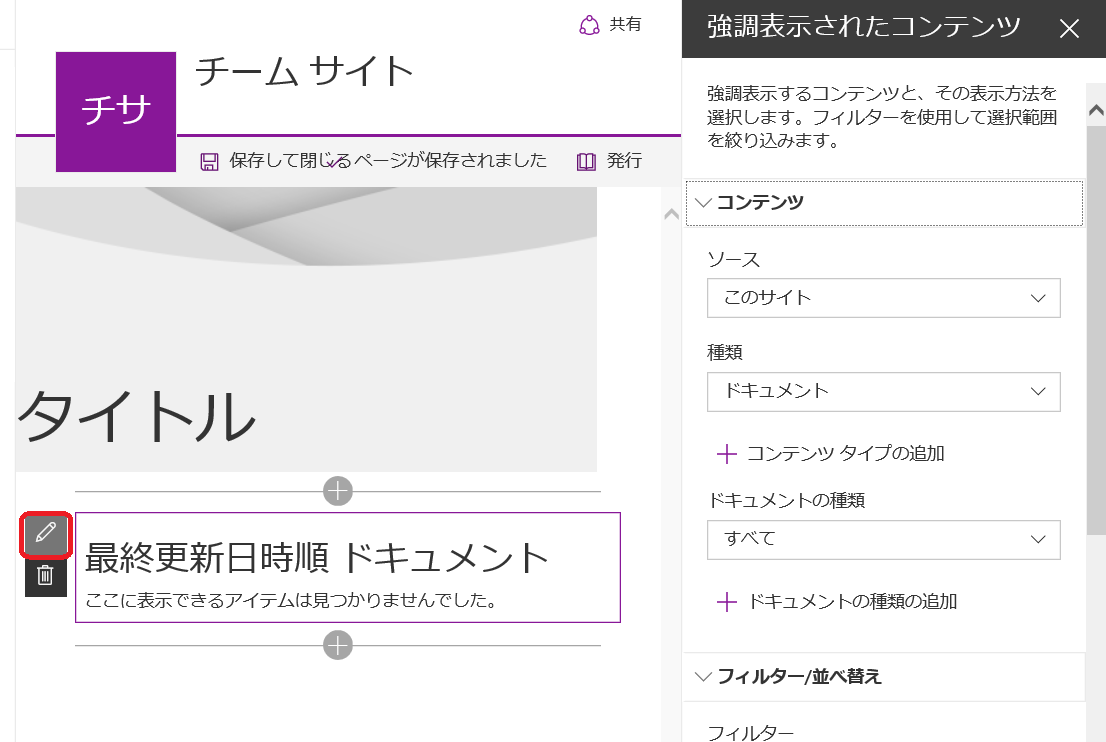
5.配置した Web パーツは、設定メニューから Web パーツの編集画面を開き、設定変更が可能です。

これまでの Web パーツの設定画面とは少し違い、[適用] や [OK] をクリックしなくても、設定内容が適用されることが確認できます。
6. [発行] をクリックして、ページを発行します。

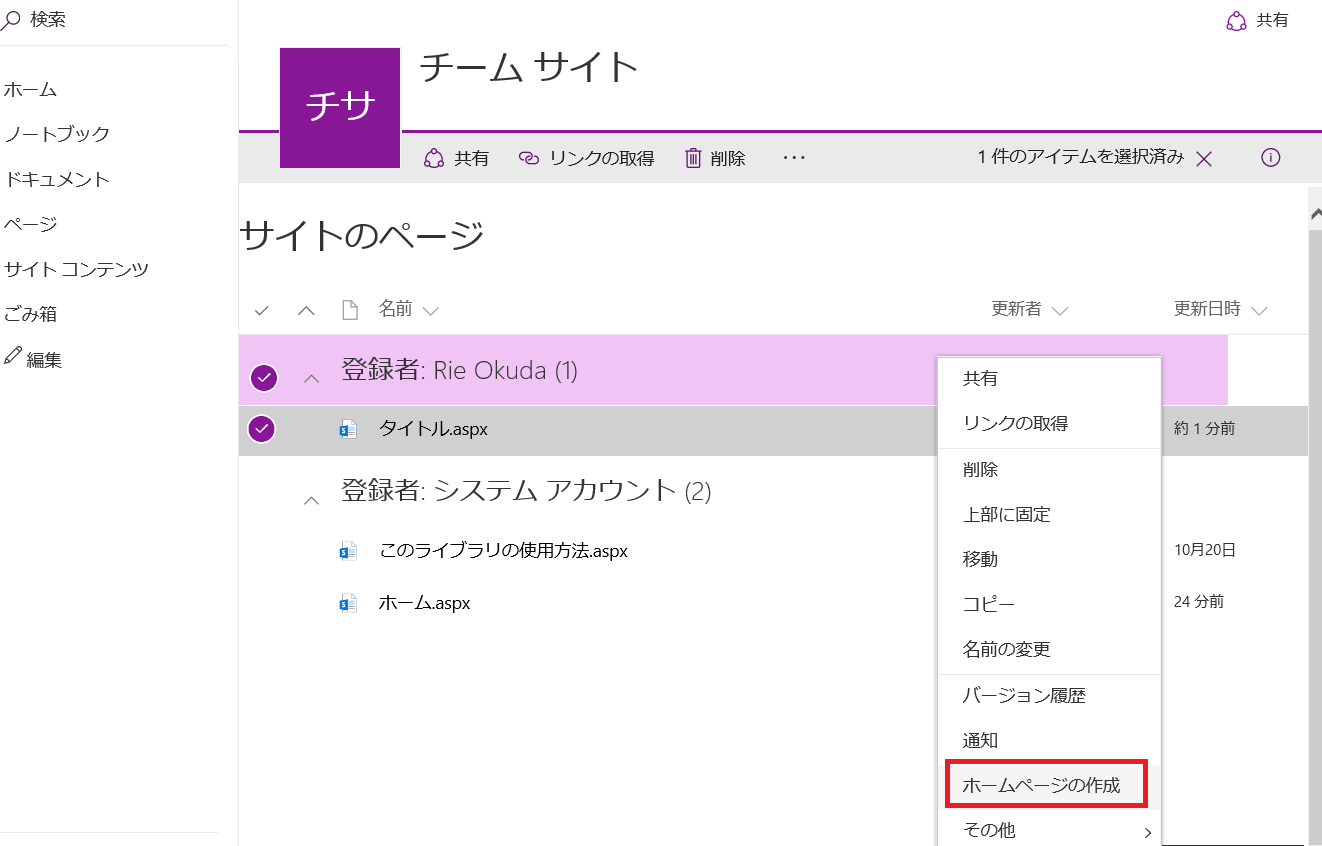
ページ ファイルは [サイトのページ] ライブラリに格納され、設定によりトップページにすることも可能

■ SharePoint Framework 開発ツール
開発ツールについて、詳細は https://dev.office.com/sharepoint/docs/spfx/tools-and-libraries にありますが、下記を利用します。
・ TypeScript
SharePoint Framework で開発するクライアントサイド Web パーツの開発は、TypeScript クラス、モジュール、
インターフェースを利用します。
・ Node.js、NPM
SharePoint client-side developmet tools は NPM パッケージ マネージャーを利用しています。
・ Gulp
ビルド プロセスに Gulp を利用します。
・ Yeoman generators
新しいプロジェクトを作成する際に利用します。
■ 開発を行う前に: 開発環境の準備
開発に利用するコード エディターはなにを利用してもいいと思いますが、すでに私の PC にインストールされている Visual Studio Code を利用した手順をご紹介します。
Visual Studio Code のインストールはこちらから https://code.visualstudio.com/download
開発環境に必要なツールを順番にインストールします。
1.Node.js (Long Term Support (LTS) version)
https://nodejs.org/en/ より、ダウンロードしてインストールします。
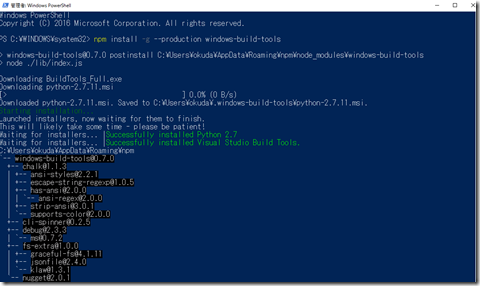
2.windows-build-tools
Node.js をインストールすれば、NPM (Node Package Manager) もインストールされるため、下記コマンドでパッケージ名を指定してインストールします。
npm install -g –production windows-build-tools
3. Yeoman と gulp
Yeoman は node.jsベースで動くスキャフォールディングツールです。下記コマンドでインストールします。
npm install -g yo gulp
4.Yeoman SharePoint Generator
npm install -g @microsoft/generator-sharepoint
■ 開発を行う前に: Office 365 テナントの準備
SharePoint Framework の開発を試す際、Office 365 テナントが必要です。また先行リリースが有効になっているかどうかを確認ください。
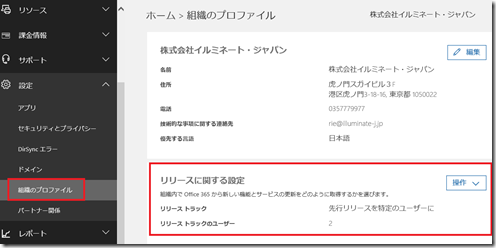
・ Office 365 管理センターで、[組織のプロファイル] より先行リリースを有効に設定してください。

■ 簡単な Client-side Web パーツを作ってみる (指定したリストのアイテム一覧)
さて、では簡単な Client-side Web パーツの開発を行ってみましょう。
Step 1 プロジェクト作成
Yeoman でクライアント サイド Web パーツ作成時に必要なフォルダーやファイルを生成させます。
1.Node.js のコマンド プロンプトを起動します。
2.プロジェクト フォルダーを作成したいディレクトリーに移動して、

3.新しいプロジェクト フォルダー作成します。
md test-webpart
4.作ったプロジェクト フォルダーに移動して、
cd test-webpart
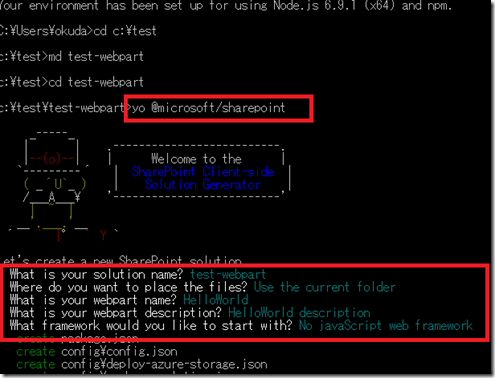
5.Yeoman SharePoint Generator で、中身を生成します。
yo @microsoft/sharepoint
途中で、Web パーツ名や説明、framework 選択が表示されますが、すべて既定値で、[Enter]
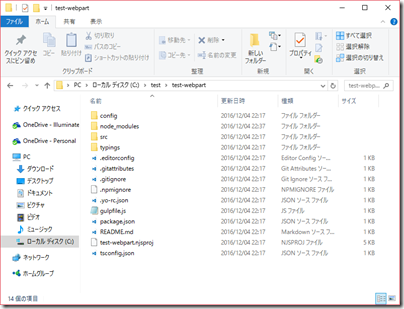
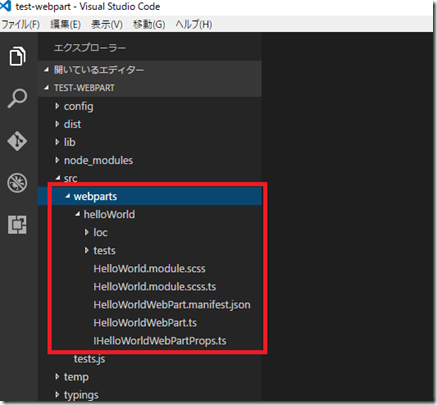
プロジェクトを作成したフォルダー内を確認すると、こんな感じです。

Step 2 テスト実行
プロジェクトの初期状態で、ローカルでテスト実行を行ってみます。
1.HTTPS エンドポイントを利用して実行されるのが既定です。開発環境ローカルに証明書をインストールします。
(すでに行っている場合は、必要ありません)
Node.js のコマンド プロンプトで次を実行します。
gulp trust-dev-cert
2.次のコマンドで、実行します。
gulp serve
https://localhost:4321 がブラウザーで起動します。
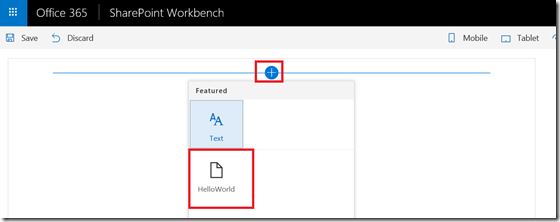
テストページとして利用できる Workbench /temp/workbench.html が開きます。

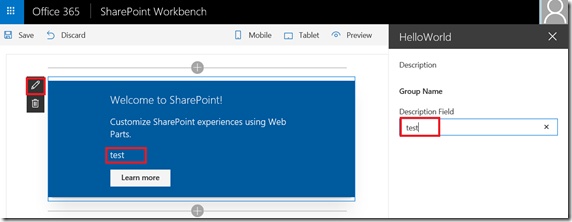
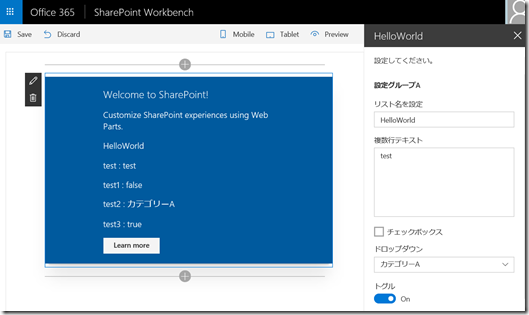
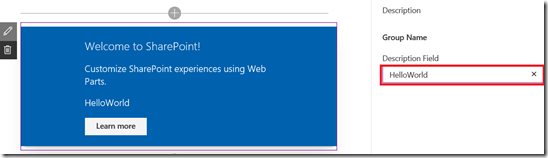
設定メニューを開き、プロパティに入力した内容が、Web パーツ内に反映されることが確認できます。
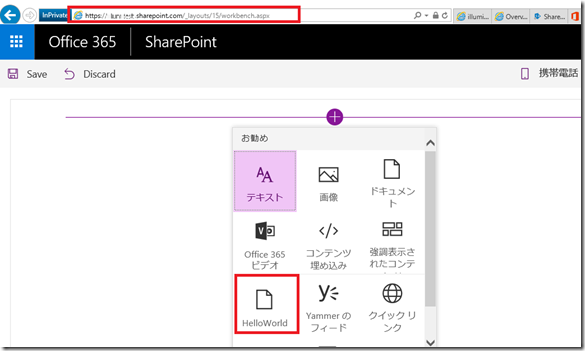
また Workbench は、テスト実行中、既存の SharePoint サイトに /_layouts/15/workbench.aspx を指定しても開けます。

このままテスト実行したまま、ソースコードの内容を確認し、編集を加えていきます。
Step 3 プロジェクト内容 基本確認
プロジェクトを Visual Studio Code で開いてみます。
1. Visual Studio Code を起動し、[ファイル] メニュー – [フォルダーを開く] でプロジェクト フォルダーを指定し、開きます。
2. src/wenparts 内に、基本のファイル群が確認できます。

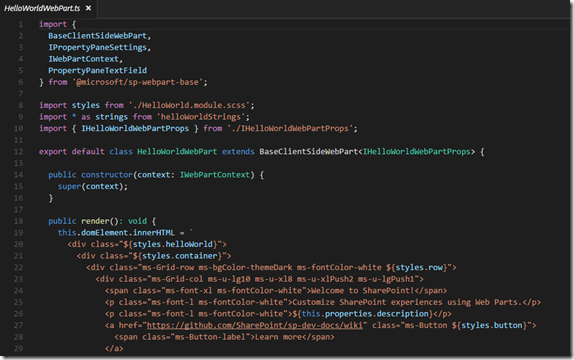
3. HelloWorldWebPart.ts を開いてみます。
基本は Basic ClientWebPart クラスを継承して作成し、合わせて Web パーツ名やプロパティ定義を行う定義ファイルが必要です。サーバーサイドの Web パーツをソリューションで開発する際や、アプリパーツを SharePoint Add-ins で開発するときと似ていますね。
・ BaseClientSideWebPart クラスを継承しています。
・ render() メソッドに、Web パーツ内の内容が含まれています。
${this.properties.description} 部分は、プロパティの description を参照しています。
4.Web パーツの設定画面で変更が可能なプロパティの定義を確認します。
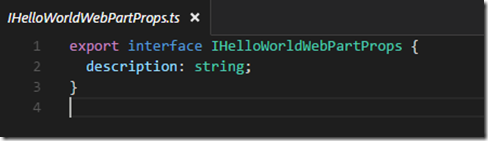
既定でプロパティ画面には、テキストボックスが1つ表示されています。定義を確認してみましょう。

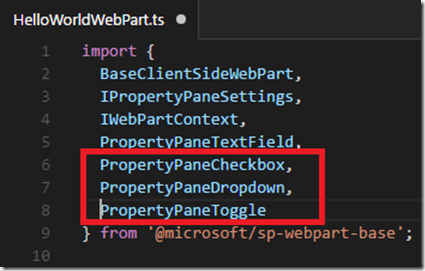
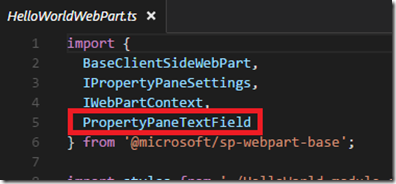
・ HelloWorldWebPart.ts ファイル内の頭にある import

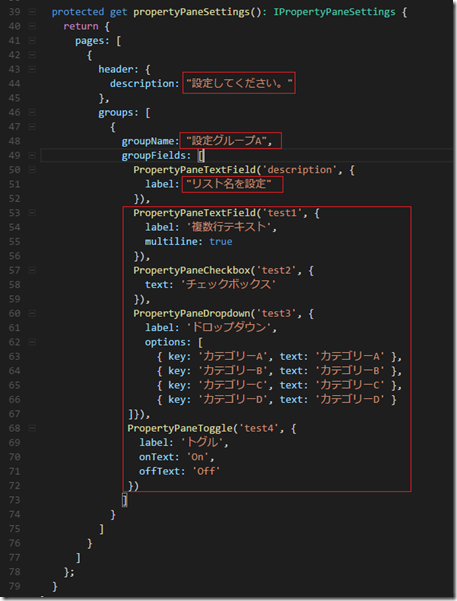
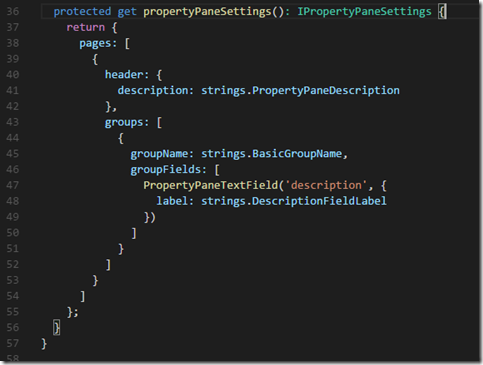
・ HelloWorldWebPart.ts ファイル内 propertyPaneSettings プロパティ

・ マニフェスト HelloWorldWebPart.manifest.json

Step 4 プロパティを追加してみる
プロパティを追加して、画面に表示してみます。
1.HelloWorldWebPart.ts ファイル内の頭にある import に、次を追加
,PropertyPaneCheckbox, PropertyPaneDropdown, PropertyPaneToggle
2. HelloWorldWebPart.ts ファイル内 propertyPaneSettings プロパティを、次のように変更します。
protected get propertyPaneSettings(): IPropertyPaneSettings {
return {
pages: [
{
header: {
description: “設定してください。”
},
groups: [
{
groupName: “設定グループA”,
groupFields: [
PropertyPaneTextField(‘description’, {
label: “リスト名を設定”
}),
PropertyPaneTextField(‘test1’, {
label: ‘複数行テキスト’,
multiline: true
}),
PropertyPaneCheckbox(‘test2’, {
text: ‘チェックボックス’
}),
PropertyPaneDropdown(‘test3’, {
label: ‘ドロップダウン’,
options: [
{ key: ‘カテゴリーA’, text: ‘カテゴリーA’ },
{ key: ‘カテゴリーB’, text: ‘カテゴリーB’ },
{ key: ‘カテゴリーC’, text: ‘カテゴリーC’ },
{ key: ‘カテゴリーD’, text: ‘カテゴリーD’ }
]}),
PropertyPaneToggle(‘test4’, {
label: ‘トグル’,
onText: ‘On’,offText: ‘Off’
})
]
}]
}]
};
}
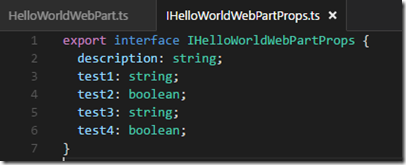
3. IHelloWorldWebPartProps.ts を次のように変更します。
export interface IHelloWorldWebPartProps {
description: string;
test1: string;
test2: boolean;
test3: string;
test4: boolean;
}
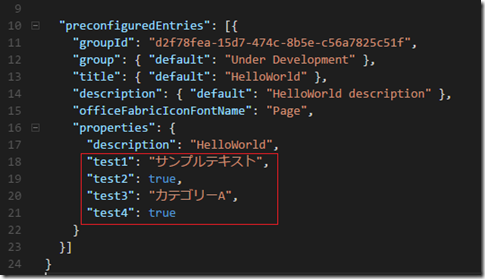
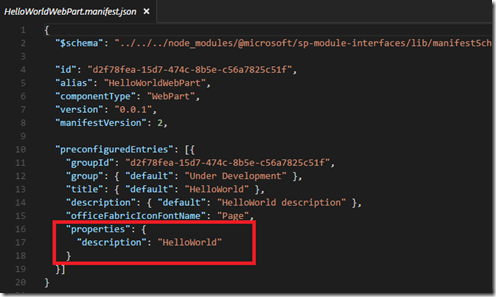
4. マニフェスト HelloWorldWebPart.manifest.json 内のプロパティバッグを次のように編集し、既定値を設定します。
“preconfiguredEntries”: [{
“groupId”: “d2f78fea-15d7-474c-8b5e-c56a7825c51f”,
“group”: { “default”: “Under Development” },
“title”: { “default”: “HelloWorld” },
“description”: { “default”: “HelloWorld description” },
“officeFabricIconFontName”: “Page”,
“properties”: {
“description”: “HelloWorld”,
“test1”: “サンプルテキスト”,
“test2”: true,
“test3”: “カテゴリーA”,
“test4”: true
}
}]
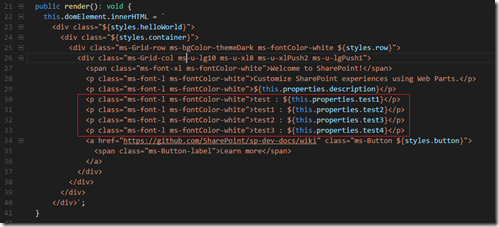
5. HelloWorldWebPart.ts ファイル内 render() に次を追加します。
<p class=”ms-font-l ms-fontColor-white”>test : ${this.properties.test1}</p>
<p class=”ms-font-l ms-fontColor-white”>test1 : ${this.properties.test2}</p>
<p class=”ms-font-l ms-fontColor-white”>test2 : ${this.properties.test3}</p>
<p class=”ms-font-l ms-fontColor-white”>test3 : ${this.properties.test4}</p>
6.すべて保存し、テスト実行中の画面で確認してみます。
Step 5 SharePoint リスト アイテムを取得・表示してみる
指定したリストのリスト アイテムを一覧する機能を追加してみます。
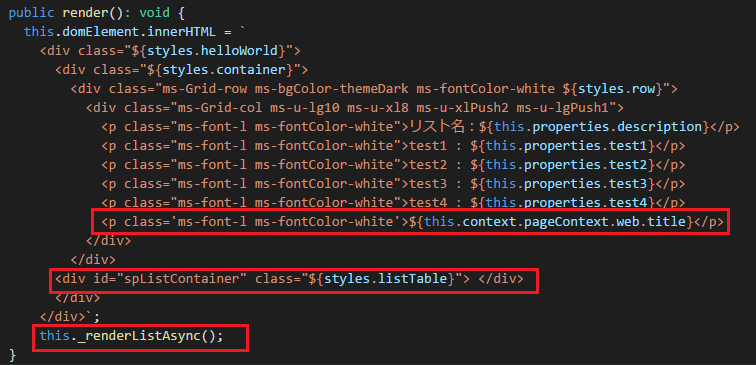
1.HelloWorldWebPart.ts ファイル内に、次のインターフェイスを追加します。
export interface ISPLists {
value: ISPList[];
}
export interface ISPList {
Title: string;
Id: string;
Description: string;
}
2. HelloWorldWebPart クラス内に、次のメソッドを追加します。
private _getListData(): Promise<ISPLists> {
return this.context.httpClient.get(this.context.pageContext.web.absoluteUrl + ‘/_api/web/lists/GetByTitle(\”+this.properties.description+’\’)/Items’)
.then((response: Response) => {
return response.json();
});
}
private _renderListAsync(): void {
this._getListData().then((response) => {
this._renderList(response.value);
});
}
private _renderList(items: ISPList[]): void {
let html: string = ‘<table>’;
html += `<th>ID</th><th>Title</th><th>Description</th>`;
items.forEach((item: ISPList) => {
html += `<tr><td>${item.Id}</td><td>${item.Title}</td>
<td>${item.Description}</td></tr>`;
});
html += `</table>`;
const listContainer: Element = this.domElement.querySelector(‘#spListContainer’);
listContainer.innerHTML = html;
}
4. HelloWorld.module.scss に次を追加します。
.listTable table{
border-collapse: collapse;width:100%;margin-top:5px; }
.listTable th{
padding: 6px; text-align: left; vertical-align: top; color: #333;
background-color: #eee; border: 1px solid #b9b9b9; }
.listTable td{
padding: 6px; background-color: #fff; border: 1px solid #b9b9b9; }
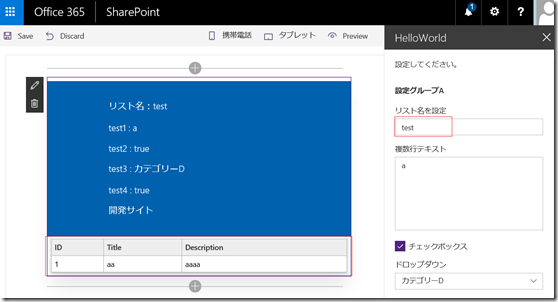
5.すべて保存し、テスト実行中の画面で結果を確認してみます。
Web パーツ設定画面で指定したリスト名の、リストアイテムを取得して、表示しています。
※ 上記コードでは、同じサイト内の指定したリストに対して、ID、Title、Description 列を取得しています。
※ ローカル環境の HTML での実行では、結果は得られません。SharePoint サイト内
の /_layouts/15/workbench.aspx を利用して結果を確認します。
6.テスト実行を止める場合は、Ctrl + S で。
長くなってきたので、今回はここまでにします。
SharePoint Framework でのクライアント サイド Web パーツの開発を試す参考手順にいただければ幸いです。
クライアント サイド Web パーツ は、SharePoint Add-ins で開発するアプリ パーツと違って、iframe で動作しているわけではありません。そのためカレント ユーザーのコンテキストでブラウザー上で実行されます。ユーザー向けの簡単な機能だったら、コンテキストの受け渡しだのアクセス許可だのめんどくさいことを考えなくてもよい分、SharePoint Add-ins よりも、こちらのほうがよっぽどわかりやすく開発できそう。
また既存の SharePoint ページでの利用も可能だそうです。
既存の SharePoint ページ (従来の UI) で利用できるように展開する方法とか、Office Graph API 使った内容とか、Office UI Fablic 使ってみる内容とかふれてみたいなと思ってます。
SharePoint 開発は、オンプレ環境限定のサーバー サイドコードで拡張を行う 「ソリューション」、SharePoint 外部で動作するように開発する 「SharePoint Add-ins」 と現在2種類の手法があります。
それに 「SharePoint Framework」 が追加されてくることで、どういったときにどの開発方法を利用するか、さらに考慮が悩ましくなってきそうです。SharePoint Framework はまだプレビューですが、変更点等これからも確認していきたい内容です。
高度なカスタマイズ 関連コース
-
CI620-H SharePoint Framework 開発 基礎
SharePoint Framework (SPFx) を利用すると独自の Web パーツ開発や、ヘッダー・フッターのカスタマイズなど、さまざまな独自機能を開発し、追加することが可能です。これから SharePoint Framework の開発を行う方を対象に知っておくべき内容を 2 日間に集約して体系的に解説!
-
CI721-H Power Apps & Power Automate 実践ラボ - 業務管理編
「業務管理」をテーマに、実務でよくある課題を毎回ピックアップ。設計のポイントや設定手順、つまずきやすいポイントへの対処法、実践的なテクニックや Tips などを確認しながら、実際にアプリやフローを一緒に作成していく、上級者向けの実践型コースです。
-
CI722-H Power Apps & Power Automate 実践ラボ - 承認プロセス設計編
「承認プロセス設計」をテーマに、実務でよくある課題を毎回ピックアップ。設計のポイントや設定手順、つまずきやすいポイントへの対処法、実践的なテクニックや Tipsなどを確認しながら、実際にアプリやフローを一緒に作成していく、上級者向けの実践型コースです。