SharePoint ページ内に PowerApps アプリを挿入
PowerApps Web パーツ (現時点でプレビュー機能) を利用すると、PowerApps アプリを SharePoint ページ (モダンページ) 内に挿入する際に便利です。
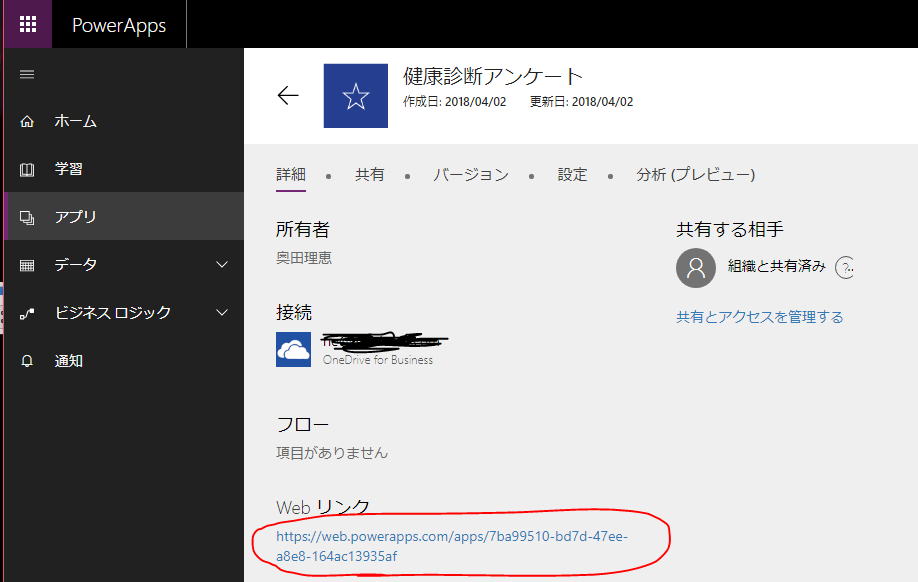
1.PowerApps ポータルよりアプリの Web リンクをコピーしておく。
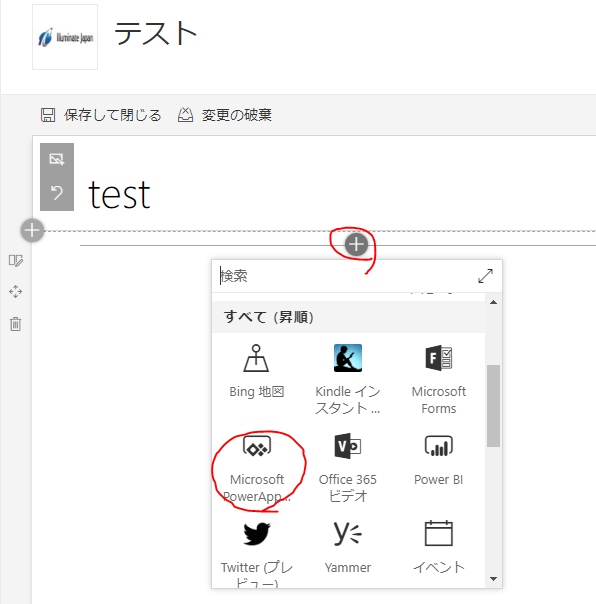
2.モダンページで、PowerApps Web パーツを挿入する

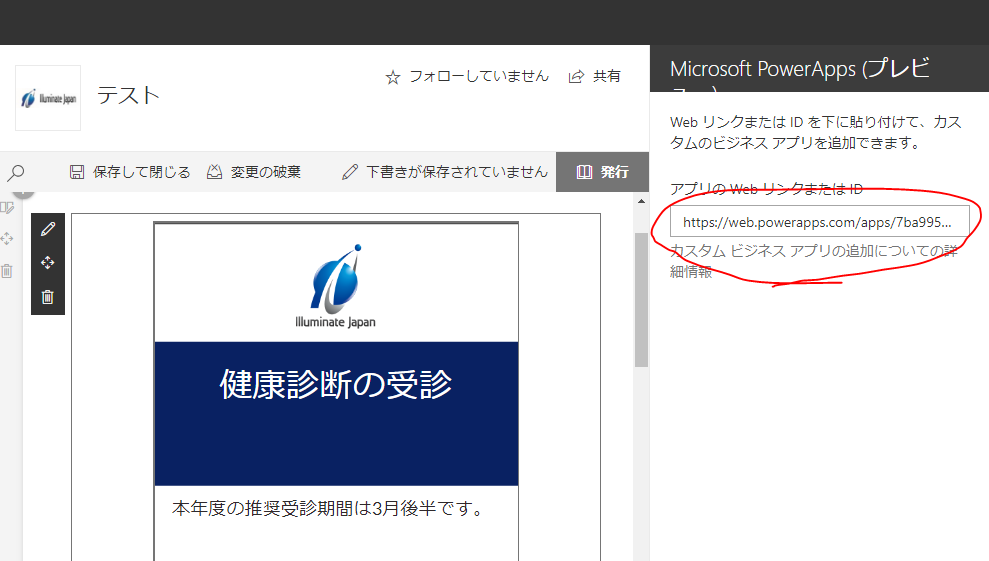
3.挿入したWebパーツのプロパティ画面にコピーする

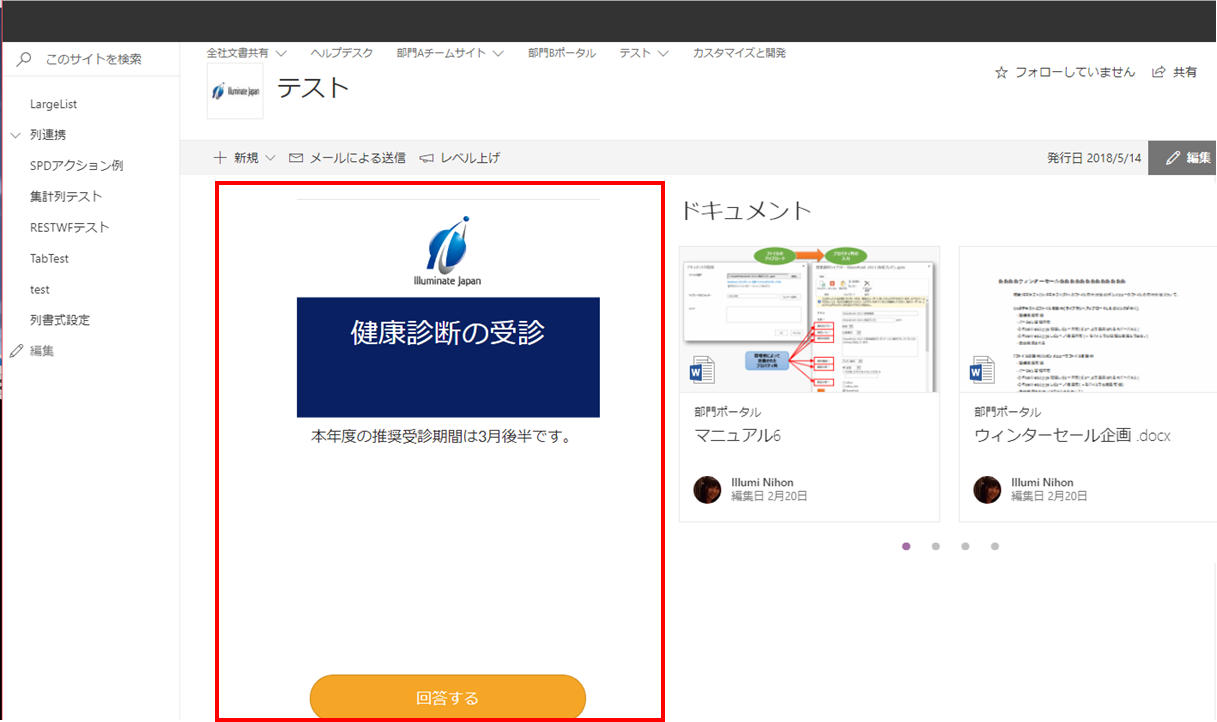
4.ページを発行する

- PowerApps Web パーツは自動的にサイズ調整されます。
- PowerApps Web パーツはプレビュー機能です。
プレビュー機能が利用できない環境の場合、埋め込みWebパーツでも同様のことができます。
その場合、アプリの Web リンクや ID の指定のみではなく、アプリの Web リンクを利用して iframe タグとして設定する必要があるため少し面倒です。またサイズも自分で設定が必要です。
iframe タグ例
<iframe src=”https://web.powerapps.com/apps/XXXXXXXXXXXf” height=”900″ width=”500″></iframe>
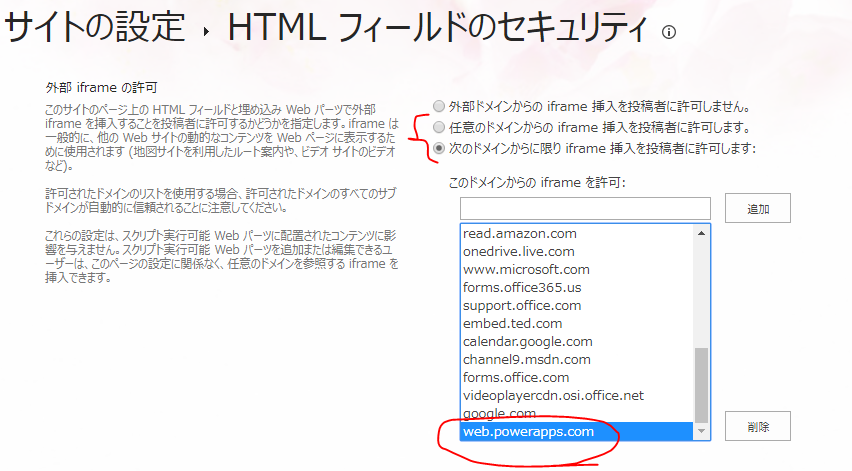
– 下線部はアプリのWebリンクまた埋め込み Web パーツの場合、HTML フィールドのセキュリティ設定によっては動作できないことがあります。[サイト コレクション管理] – [HTML フィールドのセキュリティ] の設定を確認ください。

SharePoint 関連コース
-
CI631-H SharePoint Online サイト構築 基礎
サイト管理に必要な基礎知識から具体的なサイト構築方法、アクセス権の適切な管理方法まで実践的に解説します。効率的で安全なサイト運用に欠かせないアクセス権の設定方法や、ユーザーおよびグループごとの詳細な権限付与についても実習を通じて確認いただけます。これからサイト管理やサイト構築を担当される方におすすめのコースです。
-
CI641-H SharePoint Online サイト構築 応用
SharePoint の基礎知識をお持ちの方を対象に、サイト構築時に行えるローコードでの高度なカスタマイズ方法を具体的に解説。JSON を用いた列やビューの書式設定により、視覚的に分かりやすい情報提示を実現したり、Power Platform を活用したプロセスの自動化、ワークフローの組み込み、フォームのカスタマイズ手法など、実務で即座に活用可能なテクニックを習得。
-
CI712-H 利用者のための Microsoft 365 基礎
Microsoft 365 を導入されている組織のユーザー向けに Teams や Outlook といったコミュニケーション ツール、SharePoint や OneDrive による情報やファイルの共有など、業務で活用すべきアプリやサービスについて利用方法を解説します。Microsoft 365 の利用を開始したばかりの組織の方や、初めて利用する方におすすめのコースです。

